Portfolio of Steven Yu
Hello, I'm Steven Yu, a frontend developer. Here are some of my works:
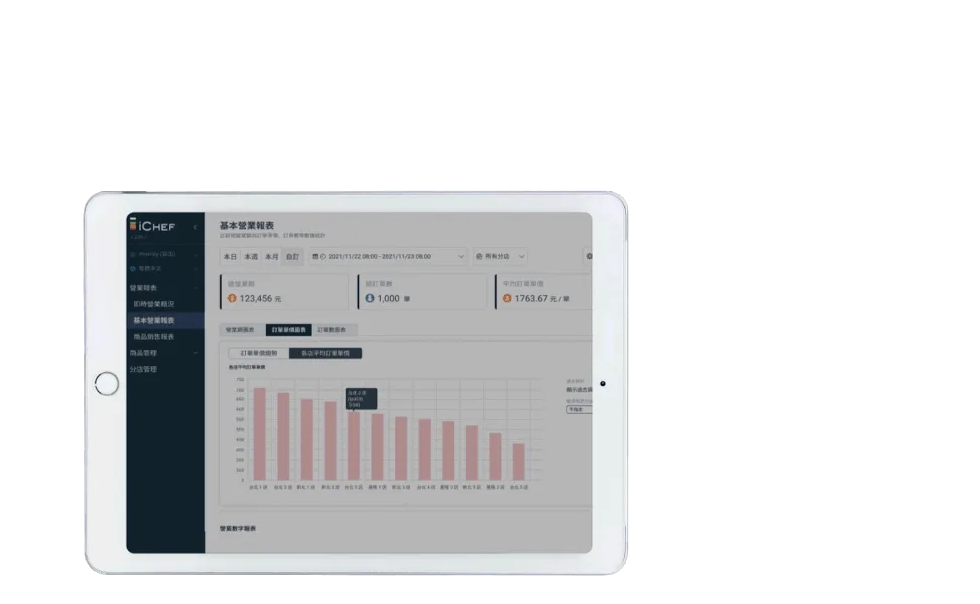
iCHEF 餐廳管理系統 - 總部系統 iCHEF POS System - Headquarter Cross-Store Management Features



- Key features include cross-store menu and device management, cross-store reporting and analytics, and cross-store inventory and order management.
- React / styled-components / Final Form / Tanstack react-table / Chart.js / Material UI / RWD / i18n / React Testing Library / Webpack / PDF.js / Django (Python) / Nx / Github Actions / Docker / AWS
- GraphQL API (Apollo GraphQL Client)
- Led a frontend team of 2-3 developers in collaborating with a product manager, designers, a quality assurance engineer, and backend engineers.
- Company Website
iCHEF 餐廳管理系統 - 新版設計系統 iCHEF POS System - New Design System


- Architected and implemented a new design system for the dashboard of iCHEF POS System.
- Includes fundamental components such as buttons, inputs, lists, typography, and layout, as well as advanced features like tables and date range pickers.
- React / styled-components / Tanstack react-table / React DnD / React Datepicker / RWD / Webpack / React Testing Library / Storybook / Chromatic / Nx / Github Actions
- Led 2-3 frontend developers in collaborating with designer team and product manager.
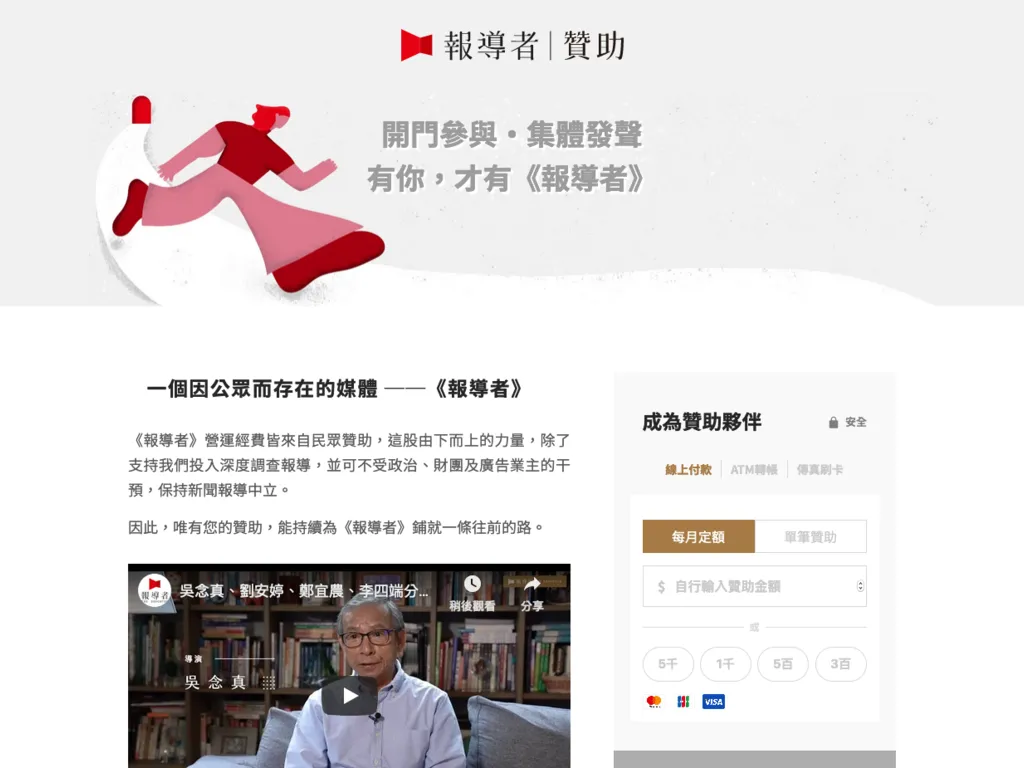
《報導者》線上贊助及管理系統 "The Reporter" Online Donation System

- React, Redux, styled-components, Webpack, Semantic UI, NodeJS, Express
- Integrate it with TapPay payment system. Pay with credit card or Line Pay.
- RESTful API
- Collaborated with PM, designers, and other engineers
- Website
《蔡英文勞動政見追蹤平台》 President Tsai's Labor Policies Tracker
- React / Next.js / SCSS / Redux with redux-saga / NodeJS with Koa / RWD / Redis / OAuth 2.0 / Docker / GCP Container Engine (GKE)
- Collaborated with reporters, editors, designers, and other engineers
- RESTful API
- Website
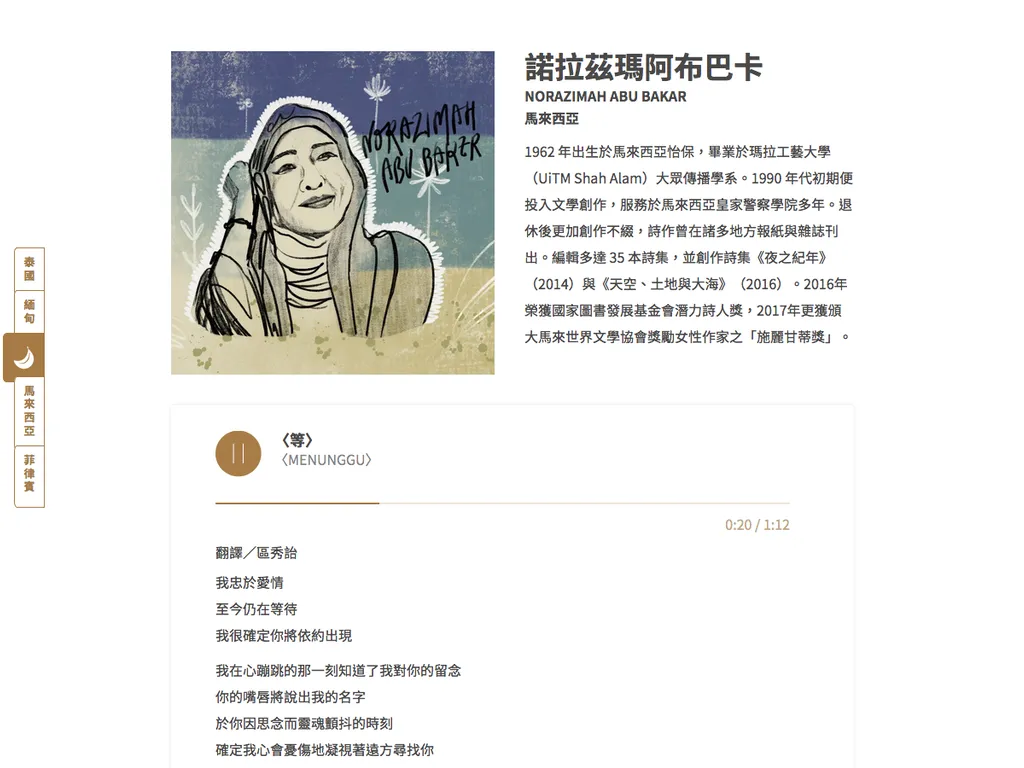
「赤道二三五:東南亞文學論壇」聲音文學專題頁 "Southeast Asian Literature Forum in Taiwan" Listen to Literature

- Self-developed interactive audio player / Handle Southeast Asian languages / React / styled-components / RWD / GCP Cloud Storage / Open Source
- Collaborated with marketing manager and designer
- Website, Source Code
〈廢墟裡的少年:15 歲起,我這樣養活自己〉影音報導 "A Youth in Ruins" Multimedia Report

- React / styled-components / CSS Cinemagraph Effects with Audios and Subtitles / RWD / GCP Cloud Storage
- Collaborated with documentary photographer and designer
- English Version, Chinese Version
〈衛星圖看六輕:石化帝國是怎麼煉成的?〉地圖影像專題報導 "Sixth Naphtha Cracker in Yunlin" Satellite Image Interactive Report

- CSS animation to simulate GIS software / React / styled-components / anime.js / RWD / GCP Cloud Storage / Open Source
- Collaborated with data journalists and designers
- Website, Source Code, Technical Sharing Post
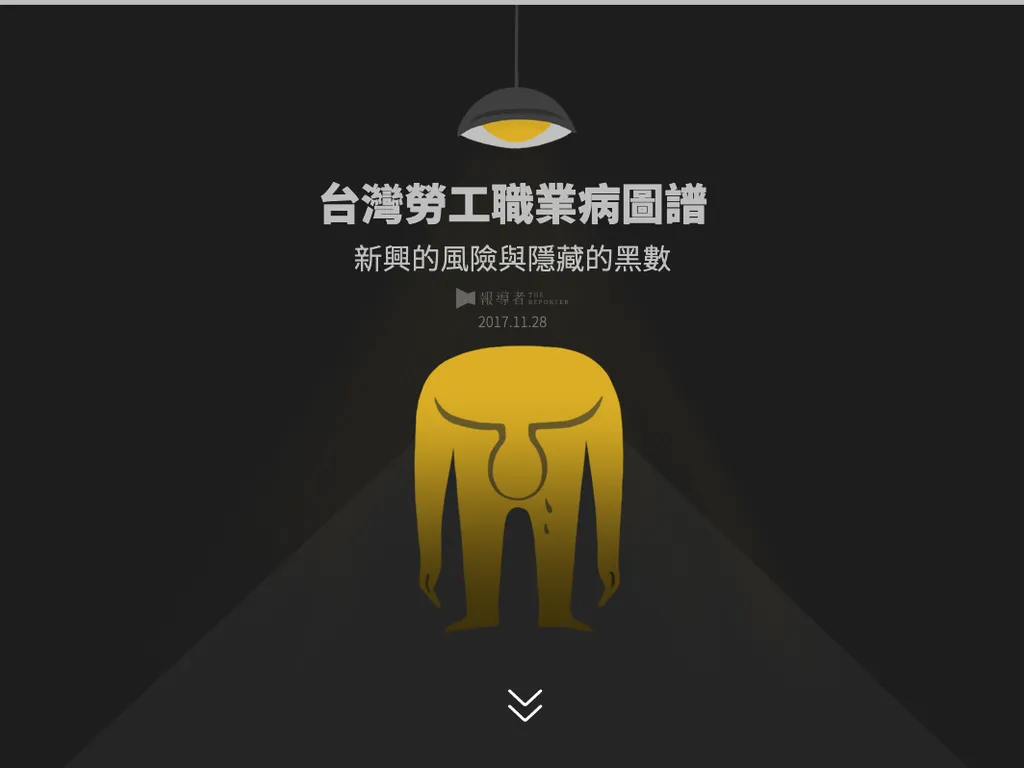
〈台灣勞工職業病圖譜〉專題報導 "Occupational Diseases in Taiwan" Interactive Report

- React / styled-components / Velocity.js / RWD / GCP Cloud Storage / Open Source
- Collaborated with reporters and designers
- Website, Source Code, Technical Sharing Post
〈世足球星誰稱王〉新聞互動測驗小遊戲 "Who is the Champion" Interactive News Game

- React / styled-components / D3.js / Drag&Drop with Interact.js / RWD / GCP Cloud Storage / Open Source
- Collaborated with reporters and designers
- Website, Source Code, Technical Sharing Post
〈網路聲量=實際選票?〉雙欄圖表解說文章版型 "Internet Sentiment = Actual Votes?" Dual Column Interactive Report

- React / GCP Cloud Function / Google Sheets API / Published as a free no-code web tool
- Collaborated with another engineer and designers
- Demo, Release Post
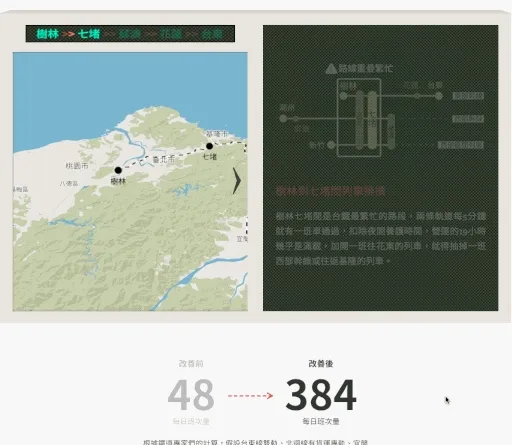
〈普悠瑪事故追蹤報導〉動態地圖 "Report of Puyuma Accident" Dynamic Map
〈南鐵東移,25年政策與地貌的轉變〉捲動式影片 scrolly-telling 新聞 "25 Years of Policy and Landform Changes in Tainan" Scrolly Telling Interactive Report

- React / styled-components / GSAP / ffmpeg / Published as a free no-code web tool
- Collaborated with designers, photographers, and PM
- Demo, Release Post
〈大事紀〉圖表產生器 "Timeline" Chart Generator

- React / styled-components / Google Sheets API / data validation with yup / Published as a free no-code web tool
- Collaborated with designers and editors
- Demo 1, Demo 2, Demo 3, Source Code, Release Post
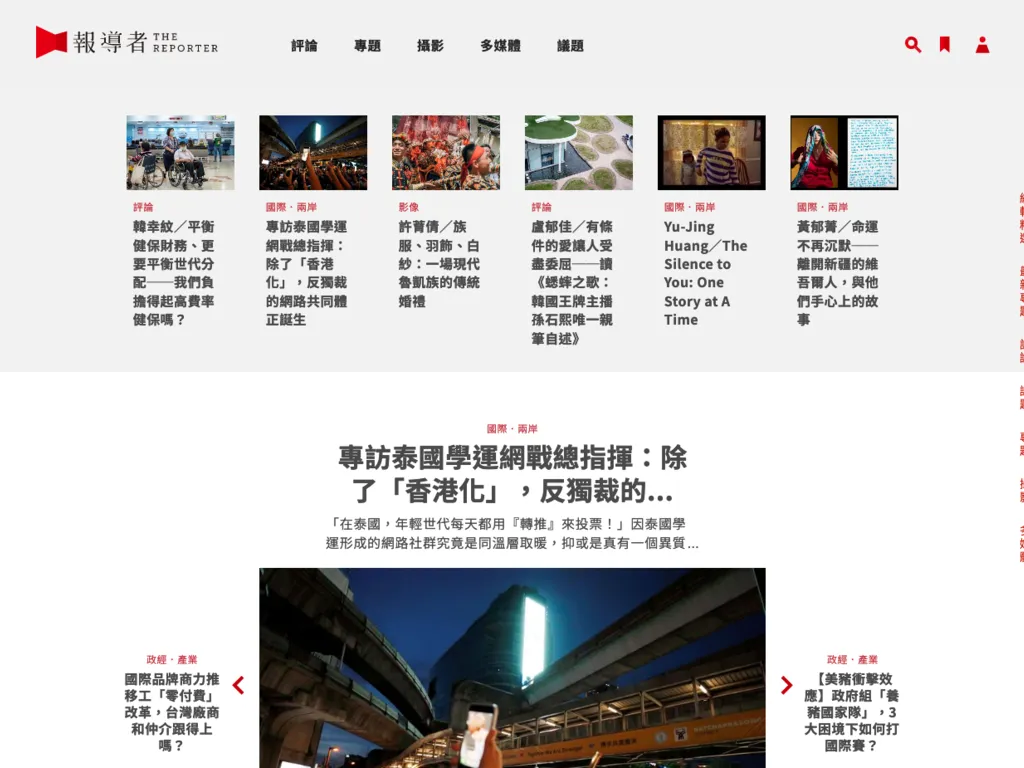
《報導者》網站 "The Reporter" Website

- React, Redux, styled-components, Webpack, SSR with NodeJS Express server, PWA
- CI/CD: GitHub, docker, GCP, Circle CI
- Improved Page Speed Score to 90+
- RESTful API
- Collaborated with PM, designers, and other engineers
- Website
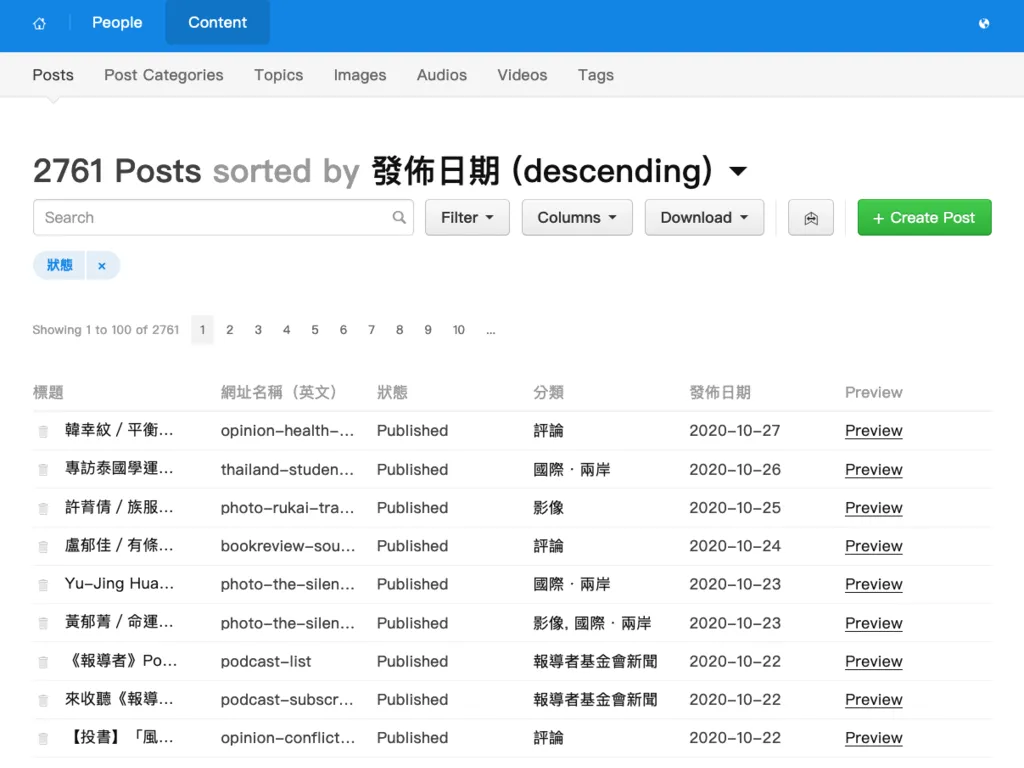
《報導者》CMS "The Reporter" CMS

- Legacy Version: Keystone.js, React, Webpack, NodeJS, MongoDB
- New Version: TypeScript, styled-components, Webpack, Semantic UI, NodeJS, Express, TypeORM with MySQL database
- Collaborated with PM and other engineers
- CI/CD: GitHub, docker, GCP, Circle CI